お疲れ様です。すぺきよです。
前回任意のバージョンのChrome for Testingなどをダウンロードする方法に関する記事を公開しました。
そこで思うわけです。
「ダウンロードしたはいいけど、どうやって使うねん」と。
そんなわけで、任意のバージョンのChrome for TestingをSeleniumで使う方法をまとめます。
言語は相変わらずJavaScriptですので、ご了承ください。
この記事を読むとわかること
Seleniumを使って、任意のバージョンのChrome for Testingの実行するまでの手順がわかります。
記事記述時の筆者の環境
この記事を記載している時点の筆者の環境です
OS
macOS Ventura 13.5.2
Node.js
v18.17.1
selenium-webdriver
4.12.0
準備
今回は、Chrome for TestingとChromeWebDriverがセットで公開されている最古のバージョンである「115.0.5763.0」を利用するバージョンとします。
バージョン番号は必要に応じて書き換えてください。
まずは、任意の場所にフォルダを一つ作って、そこをプロジェクトフォルダとしてください。
Chrome for Testingをダウンロード
以下のコマンドを利用して、プロジェクトフォルダにChrome for Testingをダウンロードします。
npx @puppeteer/browsers install chrome@115.0.5763.0ダウンロードされたChrome for Testingはプロジェクトフォルダ内の「chrome」フォルダ以下に配置されます。
Macの場合以下のようなフォルダ構成になりました。
./chrome/mac_arm-115.0.5763.0/chrome-mac-arm64/Google Chrome for Testing.app/ChromeWebDriverをダウンロード
以下のコマンドを利用して、Google Chrome for Testingと同じバージョンのChromeWebDriverをプロジェクトフォルダにダウンロードします。
npx @puppeteer/browsers install chromedriver@115.0.5763.0ダウンロードされたChromeWebDriverはプロジェクトフォルダ内の「chromewebdriver」フォルダ以下に配置されます。
Macの場合は以下のようなフォルダ構成になりました。
./chromedriver/mac_arm-115.0.5763.0/chromedriver-mac-arm64/chromedriverChrome for Testingを実行する
任意のバージョンのChrome for Testingを実行するには、以下のようにコードを書きます。
let webdriver = require('selenium-webdriver');
let chrome = require('selenium-webdriver/chrome');
async function buildChromeDriver()
{
let path_to_chrome_webdriver = "./chromedriver/mac_arm-115.0.5763.0/chromedriver-mac-arm64/chromedriver";
let path_to_chrome_for_testing = "./chrome/mac_arm-115.0.5763.0/chrome-mac-arm64/Google Chrome for Testing.app/Contents/MacOS/Google Chrome for Testing";
var options = new chrome.Options();
options.setChromeBinaryPath(path_to_chrome_for_testing); // Point1
return await new webdriver.Builder()
.forBrowser('chrome')
.setChromeOptions(options)
.setChromeService(new chrome.ServiceBuilder(path_to_chrome_webdriver))// Point2
.build();
}
async function main()
{
let web_driver = await buildChromeDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();
簡単な解説
重要なポイントは2つです。
Point1
一つ目のポイントは上記サンプルコード上のコメントにある「Point1」の位置に記述している以下のコードです。
options.setChromeBinaryPath(path_to_chrome_for_testing);ここで、chromeを実行する際に使用する実行ファイルのパスを直接指定しています。
Macの場合は「Google Chrome for Testing.app」の中にある「/Contents/MacOS/Google Chrome for Testing」が実行ファイルなので、これを指定します。
Windowsの場合はダウンロードしたzipファイルを解凍したのフォルダ内にある「chrome.exe」を、Linuxの場合は「chrome」をそれぞれ指定すればいいと思われます。
Point2
二つ目のポイントは、上記サンプルコードのコメントにある「Point2」の位置に記述している以下のコードです。
.setChromeService(new chrome.ServiceBuilder(path_to_chrome_webdriver))ここで、WebDriverへのパスを直接指定しています。
WebDriverとChrome for Testingのバージョンは何か特別な理由がない限り、同じバージョンを使用した方がいいでしょう。
本当に事前ダウンロードしているChrome for Testingを利用しているか確認
Seleniumはバージョンの指定がされていない場合、最新またはPCにインストールされているChromeのバージョンと同じバージョンのChrome for Testingを自動的にダウンロードしようとします。
上記コードで実行した場合でも、実際に事前にダウンロードしたChrome for Testingを利用しているか確認しなければなりません。
確認方法としては、次の確認方法が考えられます。
実行時のブラウザのバージョンを確認
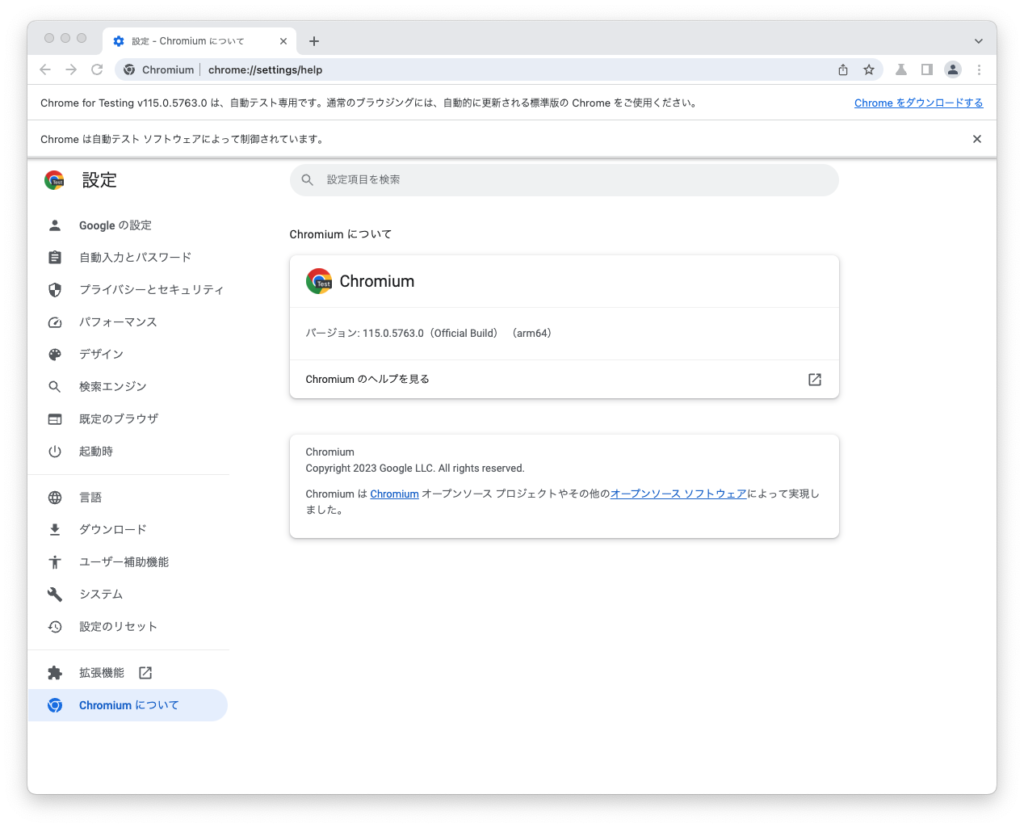
本記事で紹介した手順でChrome for Testingを起動し、バージョン番号を確認する方法です。
今回はあえて古いバージョンをダウンロードして実行しているので、最新版およびPC内にインストールされているChromeと比較しやすくなっています。
実際に私の環境で実行し、以下のように「115.0.5763.0」とバージョンを確認することができました。

キャッシュが増えていないことを確認
Seleniumが自動ダウンロードする際、起動に必要なパッケージをキャッシュフォルダに保存することがわかっています。
逆に、起動時に使用するパッケージをあらかじめダウンロードしてうまく指定するとキャッシュフォルダにダウンロードしません。
これを逆手にとって確認する方法です。
Seleniumのキャッシュフォルダを一度全て削除し、本記事で紹介した手順で実行した後、キャッシュが増えていなければ、事前にダウンロードしたパッケージを使用したことになるでしょう。
オフライン状態で実行できることを確認
Seleniumが自動でダウンロードする際、インターネット上にアップロードされている各モジュールをダウンロードしてきます。
必要なパッケージを事前にダウンロードを行った後にPCをオフラインにし、それでも実行ができるのであれば、自動ダウンロードは行われておらず、事前にダウンロードしたパッケージを使用していると判断していいでしょう。
まとめ
今回は任意のバージョンのChrome for Testingを実行するためのコードを紹介しました。
もし興味があればお試しください。