お疲れ様です。すぺきよです。
以前、SeleniumとJavaSctiptを利用して、各種ブラウザを起動するという記事を書きました。
その中で今後の課題としてOperaを残していたのですが、やっと起動することができたので、起動方法をまとめます。
概要
JavaScript版のSeleniumを使用して、WebブラウザーであるOperaを起動する方法をまとめます。
この記事を読むとわかること
JavaScript版のSeleniumを使用して、WebブラウザーであるOperaを起動するために準備するもの、および、コードの書き方がわかります。
筆者の環境
OS
macOS Ventura 13.5.2
Node.js
v18.17.1
selenium-webdriver
4.13.0
VSCode
1.82.2(コミット:abd2f3db4bdb28f9e95536dfa84d8479f1eb312d)
Opera
102.0.4880.70(Chromium バージョン:116.0.5845.188)
準備
Operaをインストール
Operaの公式からダウンロードするなど、PC内にOperaをダウンロードしましょう。
ダウンロード可能なのは最新版のOperaのみとなっています。
古いバージョンが必要な場合
もし、旧バージョンが必要な場合はここから各バージョンのOperaをダウンロードすることもできるようです。
Index ofの一件怪しいページですが、ドメインが「opera.com」のサブドメインとなっているので、公式のページと判断しています。
もし、不安である場合は、公式よりダウンロード可能な最新版を利用しましょう。
Macでは、旧バージョンのオペラをインストールする場合、自動更新を予め切っておかないと起動するたびに自動的に最新版にアップデートされます。
自動アップデートを停止する際は、このページを参考にすると、以下のコマンドを実行すると良いそうです。
defaults write com.operasoftware.Opera OPDisableAutoUpdate true再び自動アップデートを再開するには、trueをfalseに変更して以下のコマンドを実行すればいいそうです。
defaults write com.operasoftware.Opera OPDisableAutoUpdate falseOpera用のWebDriverをダウンロード
Selenium経由でOperaを実行するためのWebDriverを用意します。
このoperasoftwareのプロジェクト内のoperachromiumdriverリリースページから、ダウンロードしましょう。
使おうとしているOperaのバージョンに一致したWebDriverをダウンロードすればOKです。
記事執筆時点でOperaのバージョンは102です。
ダウンロードするWebDriverは「OperaDriver binaries for Opera Stable 102」とコメントに記載がある「116.0.5845.97」のものを使えば良いでしょう。
ダウンロードしたWebDriverは管理しやすいフォルダに移動しておいてください。
プロジェクトの準備
プロジェクトの準備方法については、以前書いた記事「[Selenium/JavaScript]各種ブラウザを起動しよう」の「事前準備 / プロジェクトの準備」の項目を参考に準備してください。
プロジェクトフォルダの呼称は本記事でも引き続き使用します。
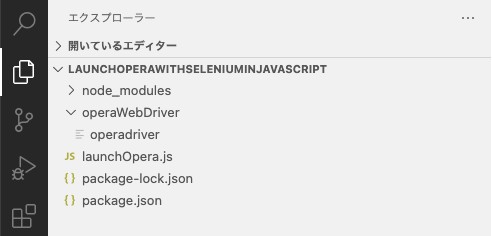
また、一つ上の「Opera用のWebDriverをダウンロード」の項でダウンロードしたWebDriverは、プロジェクトフォルダ内に「operaWebDriver」というフォルダを作成し、その下に「operadriver」という名前で保存しているという前提で説明を続けます。
本記事の手順に従うと、プロジェクトフォルダ内は最終的に以下のような構成になります。

Operaを起動する
それでは、実際にOperaを起動してみます。
プロジェクトフォルダ内に「launchOpera.js」を作成して、以下のコードをコピペしてください。
let webdriver = require('selenium-webdriver');
let chrome = require('selenium-webdriver/chrome');
async function buildOperaDriver()
{
const opera_driver_path = "./operaWebDriver/operadriver";
const opera_browser = '/Applications/Opera.app/Contents/MacOS/Opera';
var options = new chrome.Options();
options.setChromeBinaryPath(opera_browser);
options.options_.w3c = true;
let service = new chrome.ServiceBuilder(opera_driver_path);
return await new webdriver.Builder()
.forBrowser('chrome')
.setChromeOptions(options)
.setChromeService(service)
.build();
}
async function main()
{
let web_driver = await buildOperaDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();
opera_driver_pathとopera_browserは環境に合わせて変更してください。
次にターミナルなどのプロンプトから、以下のコマンドを実行すると、Opera上でGoogleのページが表示されます。
node launchOpera.jsOperaを起動するコードのポイント
Operaを起動するためのコードのポイントを解説します。
Chrome用のモジュールを使う
Opera専用のモジュールはない
ChromeやFirefox、Edgeには専用のSeleniumのモジュールがありますが、Opera専用のモジュールは存在しないようです。
Seleniumの公式の「Unable to Locate Driver Error」のページの「Download the driver」の項目にも以下の記載があります。
Note: The Opera driver no longer works with the latest functionality of Selenium and is currently officially unsupported.
https://www.selenium.dev/documentation/webdriver/troubleshooting/errors/driver_location/#download-the-driver
日本語訳するとすると「OperaのドライバーはSeleniumの最新の機能としては動作せず、公式でもサポートされていませんよ」といった感じでしょうか。
代わりにChromeのモジュールを使う
operachromiumdriverのTOPをみてみると以下の記載があります。
OperaChromiumDriver is a WebDriver implementation derived from ChromeDriver and adapted by Opera that enables programmatic automation of Chromium-based Opera products for desktop and Android platforms. It is a part of the Selenium project.
https://github.com/operasoftware/operachromiumdriver#intro
日本語で要約すると「OperaChromiumDriverはChromeDriverから派生してOpera用に作ってます。」ということが書かれています。
実際にPython版のサンプルでも、Chrome用のモジュールを使っていることが確認できます。
これらのことから、JavaScriptでもChrome用のモジュールを使用しなければならないと判断しました。
optionsをカスタマイズする
ここが一番苦労しました。
以下のコードのように、chrome用のoptionsオブジェクトの中に定義されている「options_」に無理やりw3cの設定を追加する必要があります。
options.options_.w3c = true;この設定がないと、以下のようなエラーが発生してOperaを起動することはできません。
SessionNotCreatedError: session not created: Missing or invalid capabilities
ターミナルに出力されるエラーより抜粋
(Driver info: operadriver=116.0.5845.97 (e117484d39996dfd76838869cfec96301a26a459-refs/branch-heads/5845@{#1383}),platform=Mac OS X 13.5.2 arm64)
まとめ
今回はSeleniumとJavaScriptを使ってOperaを起動する方法についてまとめました。
SeleniumのページにOperaは公式でサポートされていないという文言を見かけた時は諦めようかと思いましたが、なんとか起動することができました。
operachromiumdriverのページにはPython版のソースしかなかったため、SeleniumのPython版のソースとJavaScript版のソースを読み、比較、検証した結果、今回の回答に辿り着きました。
もしかすると、もっとスマートにする方法があるかもしれませんが、これ以上のものは見つけることができなかったため、これを解としました。
参考文献
- Opera公式(https://www.opera.com/ja/download)
- Selenium公式(https://www.selenium.dev/)
- https://github.com/operasoftware/operachromiumdriver
- Opera旧バージョンダウンロード(https://get.opera.com/ftp/pub/opera/desktop/)
- Mac版Operaのオートアップデートを無効にする方法(https://kyu3.blog.jp/2019-10-17_9397640.html)
- Seleinumのソース(https://github.com/SeleniumHQ/selenium)


