お疲れ様です。すぺきよです。
フロントエンドでJavaScriptを利用していると、テストコードでもJavaScriptを利用したくなります。
そんなこんなでJavaScriptでSeleniumを使う方法をまとめてみようという企画です。
概要
本記事は、Seleniumの準備から、基本であるブラウザを実際に起動するところまでをJavaScriptで書いてみようという内容です。
対象としている読者
以下の読者を対象としています。
- Node.jsはインストール済みの方
- ターミナルやコマンドプロンプトなどの基本的な操作がわかる方
この記事を読むとわかること
SeleniumとJavaScriptを利用して各種ブラウザを起動することができるようになります。
筆者の環境
この記事を記載している時点の筆者の環境です
OS
macOS Ventura 13.5.2
Node.js
v18.17.1
selenium-webdriver
4.12.0
VSCode
1.82.2(コミット:abd2f3db4bdb28f9e95536dfa84d8479f1eb312d)
事前準備
ブラウザの準備
Seleniumで利用したいブラウザはあらかじめPC内をインストールしておきます。
プロジェクトの準備
好きな場所にプロジェクト用のフォルダを作成し、JavaScript用のselenium-webdriverをインストールします。
今回はユーザーフォルダの下に、「study/SeleniumWithJavascript」というフォルダを作成してそこにJavaScript用のselenium-webdriverをインストールすることにしましょう。
まずは、次のコマンドで、フォルダを作成します。
mkdir -p ~/study/SeleniumWithJavascriptフォルダを作成したら、次に作成したフォルダに移動します。
cd ~/study/SeleniumWithJavascript最後に、selenium-webdriverのパッケージをインストールします。
npm i selenium-webdriver以下、ここでselenium-webdriverのパッケージをインストールしたフォルダのことを、「プロジェクトフォルダ」と呼びます。
Chromeを起動
WebDriverの準備
Chromeはバージョンを指定することでSeleniumが自動的にダウンロードしてきてくれるので、基本的にWebDriverの準備は不要です。
起動
それでは、Chromeを起動してみましょう。
プロジェクトフォルダ内に「launchChrome.js」ファイルを作成し、その中に、以下のコードをコピペしてください。
let webdriver = require('selenium-webdriver');
let chrome = require('selenium-webdriver/chrome');
async function buildChromeDriver(version = "stable")
{
var options = new chrome.Options();
options.setBrowserVersion(version);
return await new webdriver.Builder()
.forBrowser('chrome')
.setChromeOptions(options)
.build();
}
async function main()
{
let web_driver = await buildChromeDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();
あとは、ターミナルなどのプロンプトから、以下のコマンドを実行するとテスト用のchromeが起動してGoogleのページが表示されます。
node launchChrome.js初回起動時とChromeに更新があった時にのみ、selenium-webdriverで利用するためのChromeをダウンロードするため、少し起動に時間がかかります。
Firefoxを起動
WebDriverの準備
Firefoxはバージョンを指定することでSeleniumが自動的にダウンロードしてきてくれるので、基本的にWebDriverの準備は不要です。
起動
それでは、Firefoxを起動してみましょう。
プロジェクトフォルダ内に「launchFirefox.js」ファイルを作成し、その中に、以下のコードをコピペしてください。
let webdriver = require('selenium-webdriver');
let firefox = require('selenium-webdriver/firefox');
async function buildFirefoxDriver(version = "stable")
{
var options = new firefox.Options();
options.setBrowserVersion(version);
return await new webdriver.Builder()
.forBrowser('firefox')
.setFirefoxOptions(options)
.build();
}
async function main()
{
let web_driver = await buildFirefoxDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();次にターミナルなどのプロンプトから、以下のコマンドを実行すると、Firefox上でGoogleのページが表示されます。
node launchFirefox.jsChromeと同じく、初回起動時とブラウザに更新があった時にはselenium-webdriver用のFirefoxがPC内にダウンロードされるため起動まで少し時間がかかります。
Edgeを起動
WebDriverの準備
次にEdgeですが、FirefoxやChromeと違い、selenium0.4.12では、事前にWebDriverをダウンロードする必要があります。(噂では次のバージョンで対応するようです。)
Microsoft Edge WebDriverのページにアクセスし、Edge用のWebDriverをダウンロードします。
特に理由がなければ、「Stable チャネル」の中のものを利用しましょう。
ダウンロードするべきWebDriverは利用するPCによって違いますので注意です。
基本的にWindowsであれば「x86」「x64」「arm64」のいずれかになると思います。
Macであれば「Mac」または「Mac M1」です。
Linuxは「Linux」を利用すればいいと思います。
どれが正しいかわからない場合は、これかな?と思うものを一つずつダウンロードしてみて、置き換えながら動くかどうか試してみるのも良いでしょう。
私のPCはM2 macですので、「Mac」または「Mac M1」をダウンロードします。
今回はプロジェクトフォルダに「edge」というフォルダを作ってその下にダウンロードしてきたzipファイルを解凍した「msedgedriver」を配置します。
起動
プロジェクトフォルダ内に「launchEdge.js」ファイルを作成し、その中に、以下のコードをコピペしてください。
let webdriver = require('selenium-webdriver');
let edge = require('selenium-webdriver/edge');
async function buildEdgeDriver()
{
let path = "./edge/msedgedriver";
return await new webdriver.Builder()
.forBrowser('MicrosoftEdge')
.setEdgeService(new edge.ServiceBuilder(path))
.build();
}
async function main()
{
let web_driver = await buildEdgeDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();
次にターミナルなどのプロンプトから、以下のコマンドを実行すると、Edge上でGoogleのページが表示されます。
node launchEdge.jsIEを起動
IEは。。。うん、省略します。
Safariを起動
WebDriverの準備
Safariと一緒にインストールされているようで、改めてダウンロードするなどの準備は不要です。
起動
プロジェクトフォルダ内に「launchSafari.js」ファイルを作成し、その中に、以下のコードをコピペしてください。
let webdriver = require('selenium-webdriver');
let safari = require('selenium-webdriver/safari');
async function buildSafariDriver()
{
var options = new safari.Options();
return await new webdriver.Builder()
.forBrowser('safari')
.setSafariOptions(options)
.build();
}
async function main()
{
let web_driver = await buildSafariDriver();
await web_driver.get("https://www.google.com/");
}
(async ()=> {
await main();
})();
次にターミナルなどのプロンプトから、以下のコマンドを実行すると、Safari上でGoogleのページが表示されます。
node launchSafari.jsSeleniumでの処理が終了すると、Safariはすぐに終了してしまうようで、一瞬だけGoogleのページが表示されます。
Safariの設定を変更
SeleniumでSafariを操作しようとすると、以下のようなエラーが出ます。
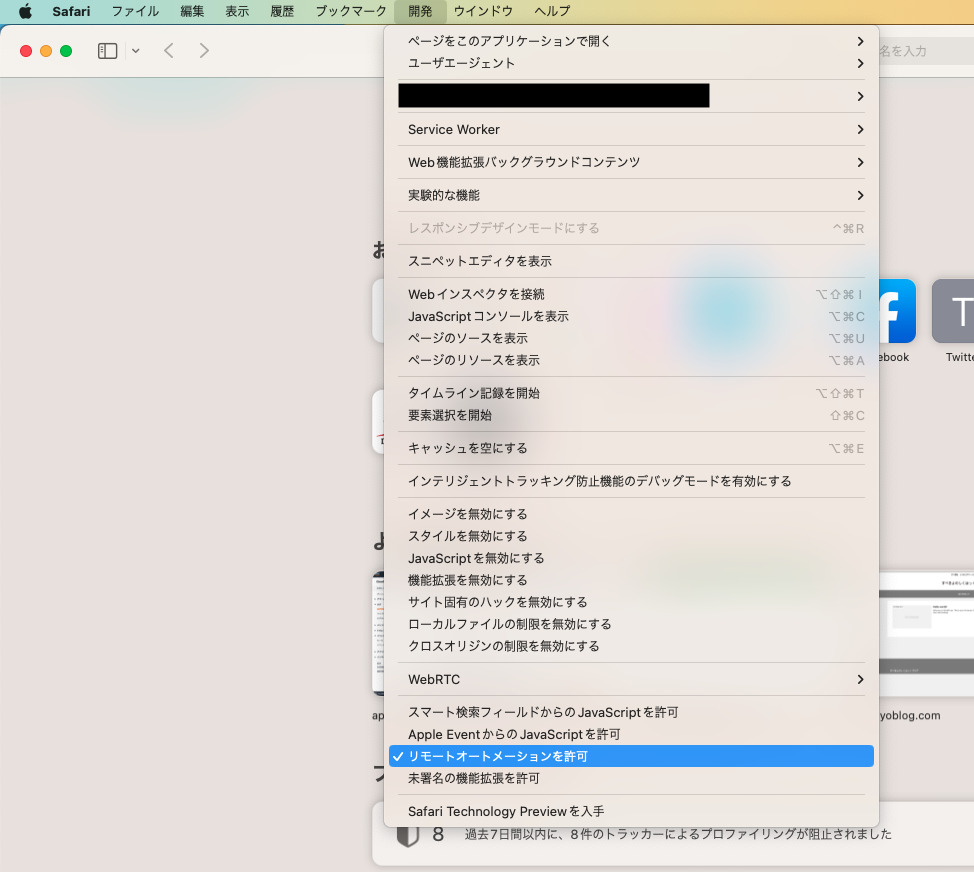
SessionNotCreatedError: Could not create a session: You must enable the 'Allow Remote Automation' option in Safari's Develop menu to control Safari via WebDriver.このエラーが発生した場合は、エラーに書かれている通り、Safariの開発メニューにある「リモートオートメーションを許可」をクリックして、メニューの左側にチェックがついている状態にします。
サファリを一度起動して、以下の位置にある「リモートオートメーションを許可」をクリックしてチェックをつけます。

まとめ
今回は主要なブラウザをJavaScriptを利用して起動してみました。
Seleniumが現状対応しているブラウザはこれで全てだと思います。
Operaも起動できるか試してみたのですが、うまくいきませんでした。
今後の課題ですね。
2023.09.29追記
Operaを起動する方法がわかったので、「[Selenium/JavaScript]Operaを起動する方法」を追加しました。よければ参考にしてください。


