2023年7月31日に次のような記事がSeleniumの公式ブログに投稿されました。
ここにはSelenium 4.11の新しいSelenium Managerについての記載があります。
その中でも私が気になったのが「Entering Chrome for Testing (CfT)」の項です。
なんとここには、Seleniumを利用するためにChromeのWebDriverを事前にChromeDrivverのサイトからダウンロードしておく必要がないことが書かれているじゃないですか。
本当にそのようになったのか、そうだとすればどのように使えばいいのか気になったので、実際に動作させてみました。
Seleniumとは
Seleniumとは、ChromeやFirefox、Edge、Safariなどのブラウザをプログラムを通じて自動的に操作するためのモジュール・ライブラリ群です。
Java、Python、C#、Ruby、JavaScript、Kotlinなど多くの言語をサポートしており、多くの環境で利用できます。
Web画面を操作するテストを実行したり、パラメータを少しずつ変えてスクリーンショットを順番に撮影したり、ブラウザによる表示の違いを比較したりと、Webアプリの開発の強い味方です。
筆者の現在の環境
筆者がこの記事を記述している時点での環境です
端末 : MacBook Pro M2 Ventura 13.4.1(c)
Node JS : v18.15.0
結論
事前にChromeのWebDriverを準備しなくても使えるようになっています。
もちろん、今まで通りに事前にChromeのWebDriverを準備して利用することももちろん可能です。
検証環境がオフラインの場合などは、今まで通りのWebDriverを事前に準備して使う方法を利用することになるでしょう。
どのようにして使うのか
JavaScriptでは以下のようなコードを記述して実行します。
let webdriver = require('selenium-webdriver');
let chrome = require('selenium-webdriver/chrome');
main();
async function buildChromeDriver(version)
{
let options = new chrome.Options();
options.setBrowserVersion(version);
return await new webdriver.Builder()
.forBrowser('chrome')
.setChromeOptions(options)
.build();
}
async function main()
{
let driver = await buildChromeDriver("stable");
await driver.get("https://spekiyoblog.com/");
return;
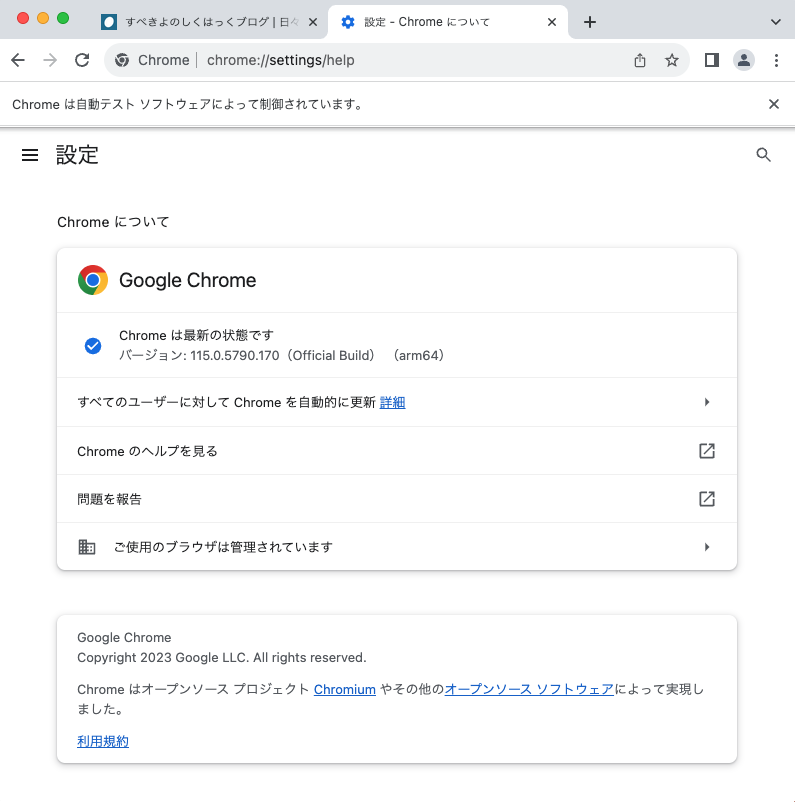
}以上のコードを実行すると、以下のように自動操作されている状態のChromeが起動してきます。今日実行すると、以下のように最新の安定版のChromeが起動してきます。

上記画面では、バージョンを確認していますが、この記事を記述している現時点での最新安定版である「115.0.5790.170」で起動していることがわかります。
このコードの「options.setBrowserVersion(version);」の部分が今回のお話の肝になります。
その他のバージョンを使ってみる
上記のサンプルコードは、最新の安定版を指定するために「”stable”」を指定しています。
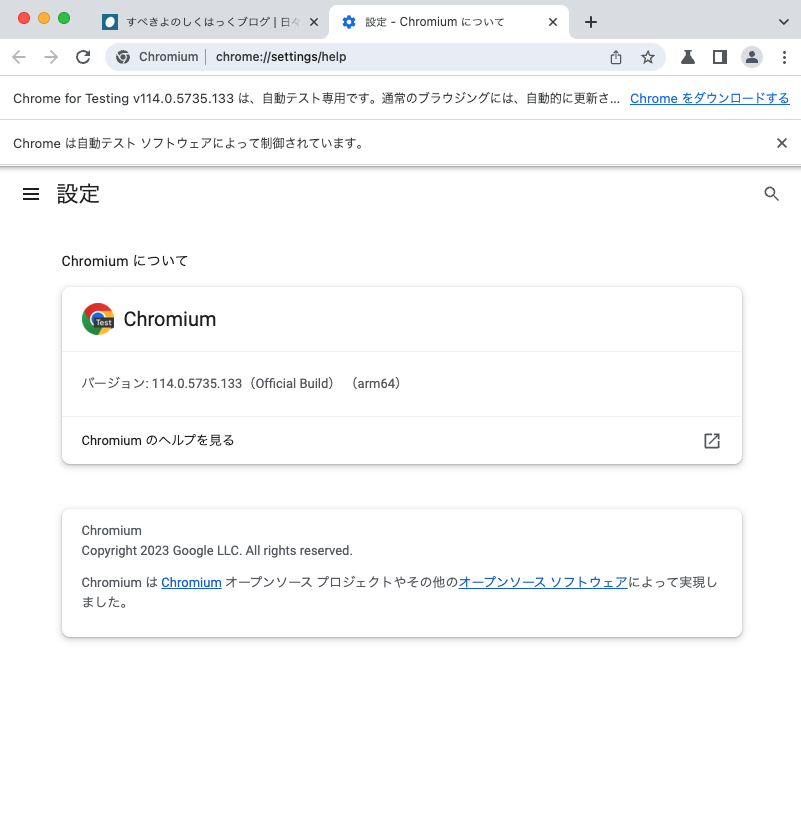
ためしに、ここを「”114″」に書き換えて起動してみてください。すると、以下のようにバージョン114系の「114.0.5735.133」が起動するはずです。

ここに「”113″」を指定すればバージョン113系のChromeを起動することができます。
そう、ここの記述を書き換えるだけで、自分で対象のバージョンのWebDriverを準備しなくても対象のバージョンのChromeが起動します。
配列などにテストをしたいバージョンの一覧を記述しておくだけで簡単にいろんなバージョンのChromeで順次テスト可能です。
今回のサンプルコードは最新の安定版ということで「”stable”」のラベルを指定しました。
この「”stable”」以外にも「”beta”」「”dev”」「”canary”」のラベルを指定することが可能です。それぞれ以下のように説明されています。
https://www.selenium.dev/blog/2023/whats-new-in-selenium-manager-with-selenium-4.11.0/#automated-browser-management
stable: Current CfT version.beta: Next version to stable.dev: Version in development at this moment.canary: Nightly build for developers.
それぞれのラベルを指定することで、実際にどのバージョンが利用されるかは「Chrome forTesting」のサイトを確認してください。
もちろん、今まで通りの事前にWebDriverをダウンロードしておいて、そのWebDriverへのPathを通す方法でも利用可能です。
ただ、バージョン115からは、個別のバージョンのWebDriverはWebページからは簡単にダウンロードでき無くなっているようですね。
セットアップ手順のいままでとこれから
Seleniumをセットアップする場合、JavaやPython、JavaScriptなどの開発環境のセットアップを除けば、以下のような手順に変わりそうです。
いままで
- 自分の環境に合ったChrome WebDriverをダウンロードし、ローカルに保存
- Selenium用のプログラムを記述し、1.でダウンロードしてきたWebDriverのパスをプログラムに記述する。
- Seleniumにやってほしいことをコーディングして、実行する
- 新しいバージョンがリリースされたら、新しくダウンロードして、プログラムに記載しているパスも書き換える。
これから
- Seleniumにやってほしいことをコーディングして、実行する
これからは、コーディングに集中できそうですね。今までの最初のWebDriverのダウンロードって、自分の環境に合わせてどれを使えばいいか調べないといかなかったので、意外と難しかったんですよね。
どういうメカニズム?
動作を確認していると、起動した際に利用するWeb DriverのPathが指定されていないときはインターネット上にあるWeb Driverをローカルに自動的にダウンロードして利用するようです。
バージョンの指定が特になければ、現在ローカル端末にインストールされているChromeのバージョンを基準にしてWebDriverをダウンロードするとの記載があります。
When these labels are specified, Selenium Manager first checks if a given Chrome is already installed (
https://www.selenium.dev/blog/2023/whats-new-in-selenium-manager-with-selenium-4.11.0/#automated-browser-managementbeta,dev, etc.), and when it is not detected, CfT is automatically managed.
WebDriverはどこに保存される?
Macではユーザーのホームディレクトリの「.cache/selenium」の下に入っているそうです。
Windowsは環境がないので確認できていないのですが、きっと同じような意味合いのところにあると思います。
各バージョンは並列で保存され、バージョンを変更するたびに上書き保存されず、保持されるようです。
しばらく利用していると、容量が圧迫してくることになりますので、定期的に整理する必要があるかもしれません。
他のブラウザの対応状況は?
Chromeと同様にWebDriverを事前にダウンロードしなくても動作するブラウザは現状、Chrome以外にはFirefoxだけのようです。
むしろ、Firefoxが先行していて、Chromeが追従したという感じかもしれませんね。
まとめ
Seleniumを使う際に毎回毎回、どこにWebDriverを保存していたか、どのバージョンのWebDriverをダウンロードしていたかを探したりしていました。
挙げ句の果てに見つからなくてあちこちに同じWebDriverを設置したりもしていたと思います。
実際にコーディングする際にも、入力するパスを間違えてしまいうまく動かずに何度四苦八苦したことか。
今後のSeleniumライフが捗りそうですね。
余談
今回、テストコードを書くにあたって、Seleniumの公式に該当のサンプルコードが見つからず、結局Seleniumのソースを紐解くことになりました。
もうすこし公式にはリファレンスとサンプルコードを充実させてもらいたいものですね。


