お疲れ様です。すぺきよです。
今日VS Codeをアップデートしました。
HTMLのコードを編集していたのですが、デフォルト設定が変わったらしく、表示が気持ち悪くなっていました。
原因と解決方法を備忘録としてメモしておきます。
何があったのか
まずは、何があってこの記事を書こうと思ったのかを説明します。
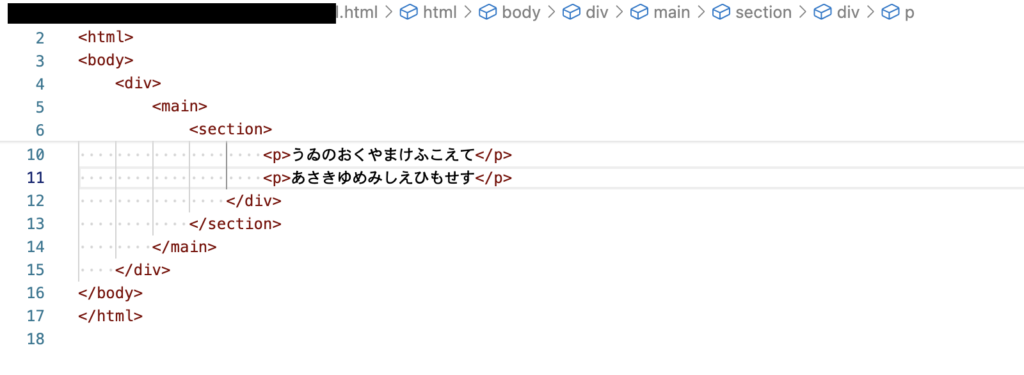
以下の画像を見てください。今日アップデートを行った直後のVS CodeのHTMLのエディタ画面です。

スクリーンショット用に適当に作ったHTMLですが、現在エディタの表示位置の1行目にある要素の親タグの一覧がツリーとして上に集まって表示されています。
情報がまとまっていて、便利そうではありますが、エディタとしての表示領域が狭くなって見づらいです。
慣れの問題かもしれませんが、正直邪魔です。
この機能の名前は何?
この機能の名前は「Sticky Scroll」と呼ぶそうです。
以前、ファイルツリービューにも同様の機能が追加されましたね。
あれも「Sticky Scroll」と呼ぶそうです。
エディタのSticky Scrollを無効にする
この「Sticky Scroll」機能は設定で無効にすることができます。
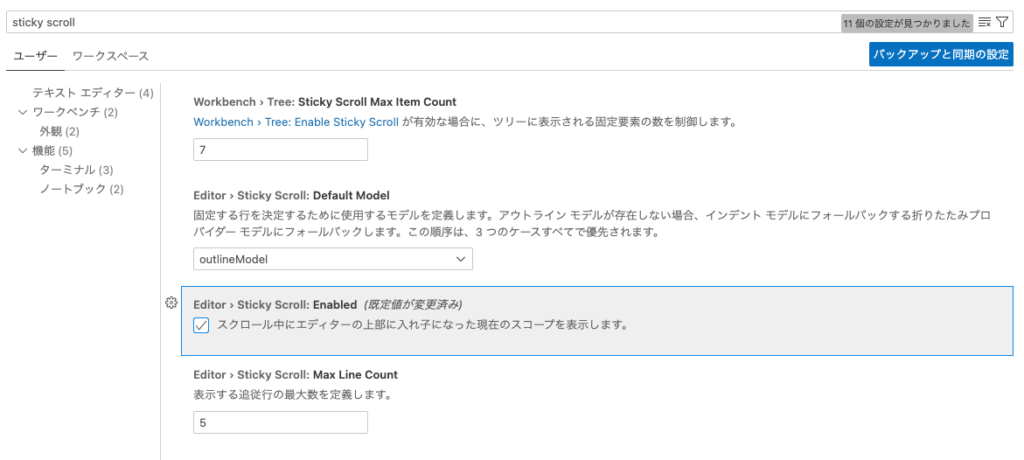
VS codeの設定画面を開き、設定の検索ボックスに「Sticky Scroll」と入力します。
この中から「Editor > Sticky Scroll:Enabled」の「スクロール中にエディターの上部に入れ子になった現在のスコープを表示します。」のチェックを外します。
以下の画像の設定です。

このチェックを外した時点からSticky Scrollの表示がされなくなります。
まとめ
今後、PCのリプレースの際に同じ問題に悩んだとき、名前とか設定方法などを忘れてしまいそうなので備忘録的にまとめました。
この機能自体は素晴らしいとは思うのですが、表示領域を狭くしてしまうのはいただけません。
なんだか、目の上にタンコブができたような圧迫感を感じて肩が凝ります。
正直、私的にはエディタの上の方に表示されているパンクズリストの表示で十分だと思います。
それでは、良きコーディングライフを。



コメント